home > html editors > microsoft frontpage
Use Microsoft Frontpage to Build a Contact Form
Using Microsoft Frontpage to add an email form to your website can be accomplished quickly and without too much work. The steps for doing this are outlined below.
1. Design and Prepare Contact Form Code
First off, please spend a few moments to generate your form HTML code. myContactForm.com (a free email form service) can be used to do this quickly and is outlined in the tutorial, here.
2. Open Frontpage
Start Microsoft Frontpage as you would normally do.
3. Create or Open the Page Where you Want the Form
a. To create a new page, go to File > New (or press CTRL+N)
b. To open the page where you want the form to be, go to File > Open (or press CTRL+O)
4. Add the Form HTML to Your File
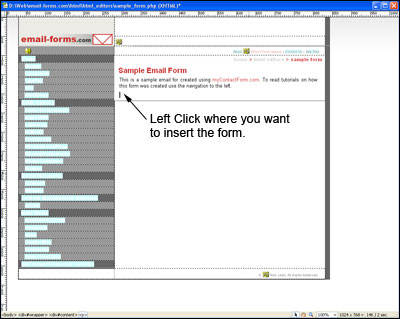
a. Using your mouse, move your cursor to the spot on the page where you would like the form.

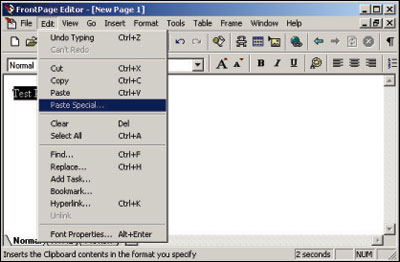
b. Paste the form HTML into the code. In Frontpage you must do this by selecting Edit > Page Special.

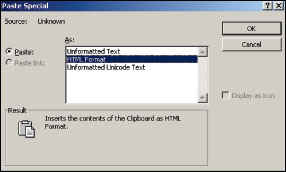
c. A new Paste Special window will open. Select HTML Format and then click OK.

5. Save your Form
a. Select File > Save (or CTRL+S)
6. Upload Your Form to Your Web Server
Upload the file containing your form to your web server. This procedure will vary depending on whether you are using an external FTP client or Frontpage's built-in client.
7. Make Sure the Form Works
Open a web browser and go to the web page containing your form. Fill out the form and press the submit button to send a test submission through.
We've created a sample email form created using Microsoft Frontpage which can be seen here.