home > html editors > komodo edit
Use Komodo Edit to Build Custom Contact Forms
Komodo Edit can be used to add an email form to your website. The steps for adding an email form to your site using Komodo Edit are outlined below. Please note that this tutorial was created using Komodo Edit 5.0. The procedure may vary slightly if you are using a different version.
1. Generate Your Custom HTML Code
Get started by generating your form HTML code using a free form service such as myContactForm.com. To get started doing this, please read this tutorial.
2. Open Komodo Edit
Start Komodo Edit as you would normally do.
3. Create or Open the Page Where you Want the Form
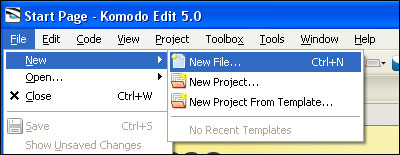
a. To create a new page, go to File > New > New File (or press CTRL+N).

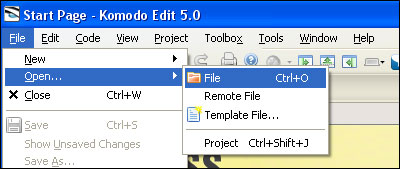
b. To open the page where you want the form, go to File > Open > File (or press CTRL+O).

4. Add the Form HTML to Your File
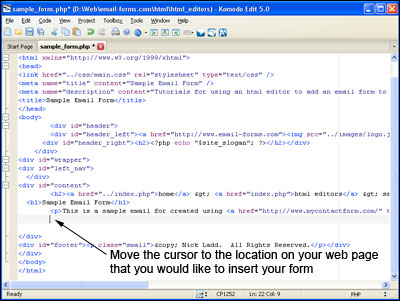
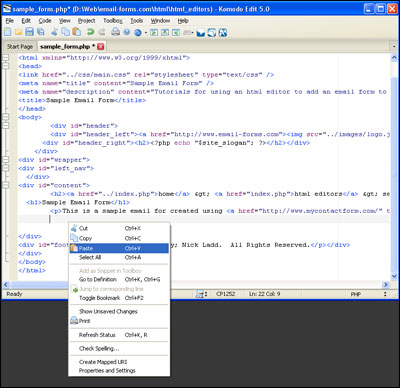
a. Move the cursor to the location within the HTML that you would like to locate the form.

b. Paste the form HTML into the code (Edit > Paste, or CTRL+V, or Right Click and Select Paste).

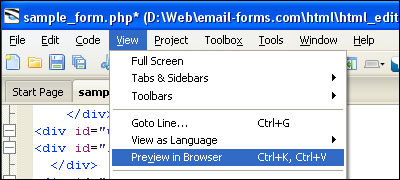
e. Click the View > Preview in Browser to ensure the form looks correct.

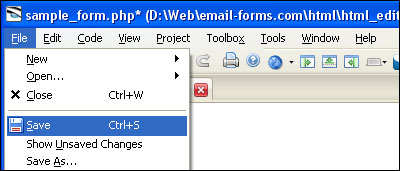
5. Save Your Form
a. Select File > Save (or CTRL+S).

6. Upload Your Email Form
Upload the file containing your form to your web server. This procedure will vary depending on which FTP client you use to upload your website.
7. Test the Finished Web Form
The final step is to test the form to ensure that it is functioning properly. Open up the form in a web browser and send a test through. Check the email that is sent and verify that all of the details are correct.
A demonstration form built using Komodo Edit can be seen here.