home > mycontactform.com tutorials > basic email form tutorial
How to Create an Email Form Using myContactForm.com
The first step for adding an email form to your website is to build the actual HTML code for the form. myContactForm.com is an amazing piece of online software that can quickly step you through the form building process using its online form creation wizard. This wizard only takes a few moments to complete and creates HTML code that you can easily copy and paste into your website. The steps for creating an email form using myContactForm.com are outlined below.
1. Create a myContactForm.com Account
a. Go to myContactForm.com
c. Enter you account information and click Submit

d. You will receive a verification email with your account details. Follow the instructions in the email to activate your account.
2. Login to myContactForm.com and Build the Form
a. Go to myContactForm.com
b. Enter your login information and click Login

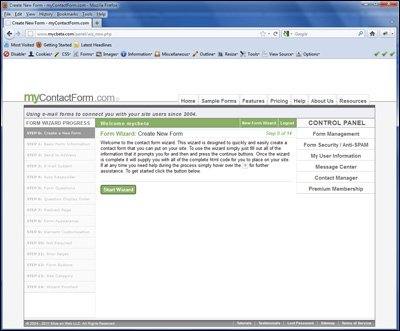
3. Run Through the Form Creation Wizard
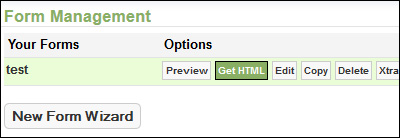
a. Once you are logged in, click New Form Wizard

b. The Contact Form Wizard will begin. It will prompt you for all of the information that it needs. Proceed through the wizard following all of the on-screen instructions until it is finished. If there are items you don't understand or don't know while completing the wizard, simply skip it as it can be added after the wizard is complete.

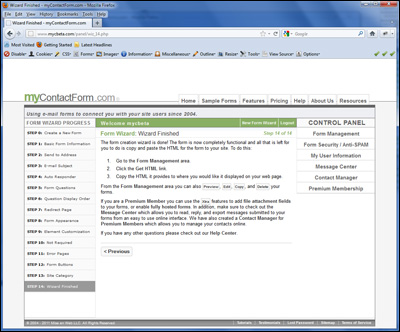
c. Once the Contact Form Wizard is complete, you will be given instructions on how to obtain the HTML code for your form.

4. Preview the Form to Make Sure it Looks Good
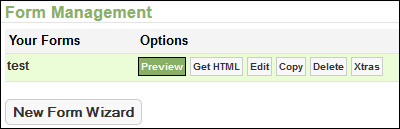
a. Click ![]()
b. Click the Preview Button

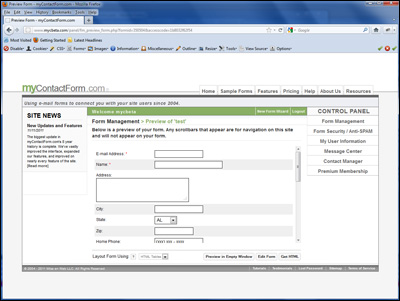
c. You will be presented with a preview of the form. If you're satisfied with how it looks, you can proceed to Step 6.

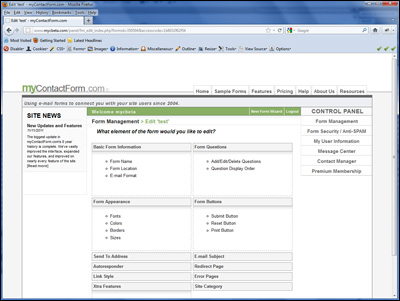
5. Edit the Form to Make Any Necessary Changes
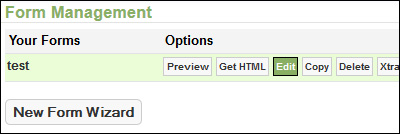
a. Click the ![]() button
button
b. Click the Edit Button

c. You will be presented with various items that you can change.

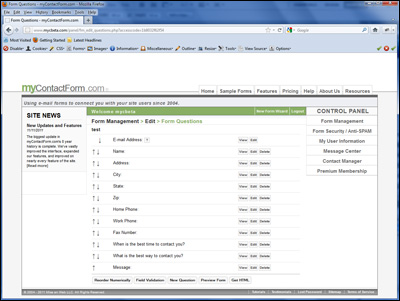
d. The most important panel is Form Questions. From here you can add, edit, and delete the questions in your form.


e. Another important part of the Edit Panel is Form Appearance. From this panel you can control the formatting of your form and how it will appear once placed on your website.

Once you are satisfied with your form's design, it is time to generate the HTML code for your form.
a. Click ![]()
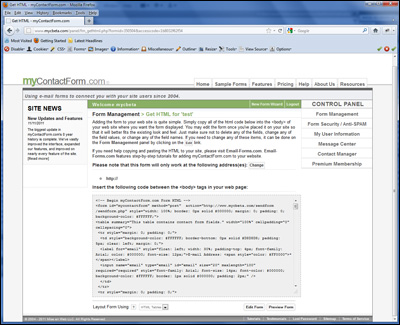
b. Click the Get HTML button


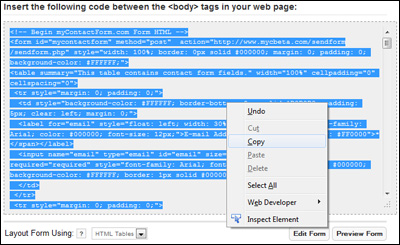
c. Use your mouse to highlight and select all of the HTML code within the code box.

d. Click Edit > Copy (or press CTRL+C) within your web browser to copy the HTML code to your computer.
7. Insert the HTML into your Website
Once you have copied the form HTML code to your computer, it is time to paste the code into your physical website. Whether you are doing this from a traditional HTML based web page or a more complicated blog or CMS system, we have instructions for you. Links to these tutorials can be found within the main left side navigation bar.