home > blogs > livejournal
Tutorial for Adding Contact Forms to LiveJournal
Adding an email form to LiveJournal is a simple way to make your journal more interactive. You can choose to either add your form to an individual journal post or you can add it to the side bar featured on every page of your journal. Both of these options are outlined within this tutorial.
Please click here to view a sample form in a LiveJournal.
Adding an Email Form to a New LiveJournal Post
1. Build the Form HTML
Before starting, you need to first create your form code. myContactForm.com is the easiest form service provider that does this, and it's free!
Please read our tutorial for creating form HTML using myContactForm.com.
2. Open up Your LiveJournal Account
a. Go to LiveJournal.com and login to your account.

3. Post a New Entry
a. Click Post an Entry

4. Write the New Entry
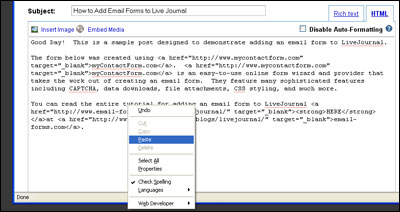
a. Write your new entry as you would typically do in LiveJournal. When you come to the point where you would like to insert your contact form, click the HTML Tab.

b. At the point in the post where you would like the form, paste the form HTML code (Edit > Paste, or CTRL+V, or Right Click and Select Paste). If you do not have your form code created and copied, please read this tutorial to learn how to do so.

c. Once you have pasted your code, you will need to make a few changes manually in order to ensure that LiveJournal formats it correctly.
1. Get rid of any new lines (hard returns) that are within the HTML code. When LiveJournal goes to publish the post, it will interpret these as new lines and replace them with line breaks <br>, adding excessive white space to your form.
2. Make sure the elements of your form work with the template layout for your blog. I've found that making the form too wide or individual question fields too wide will ofter break the form. You may need to experiment with your form in order to ensure it works with the layout.
5. Finalize and Publist the Journal Post
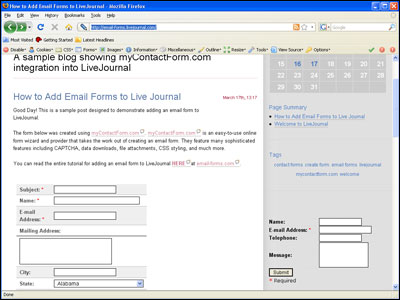
Once your form code has been pasted into the entry, click the Post to ... Button.
A demonstration LiveJournal form can be viewed here.
Adding an Email Form to the Side Bar in LiveJournal
1. Create the Form HTML
Before logging into LiveJournal, it is important to first create the form your would like to use. myContactForm.com is the easiest form service provider that does this, and it's free!
We've created a step-by-step guide for creating form HTML using myContactForm.com.
2. Login to Your LiveJournal Account
a. Go to LiveJournal.com and login to your account.

3. Add New HTML to Your Sidebar
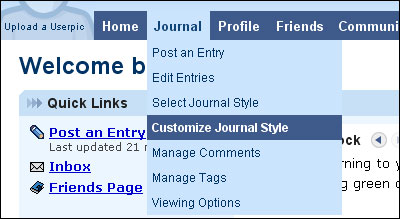
a. Go to Journal > Customize Journal Style

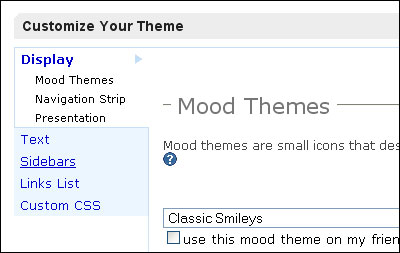
b. Scroll down to Customize Your Theme and click Sidebars

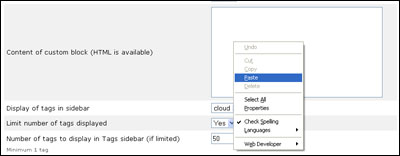
c. Paste your form HTML into the Content of custom block box
(Edit > Paste, or CTRL+V, or Right Click and Select Paste). If you do not have your form code created and copied, please read this tutorial to learn how to do so.

d. Once you have pasted your code, you will need to make a few changes manually in order to ensure that LiveJournal formats it correctly.
1. Get rid of any new lines (hard returns) that are within the HTML code. When LiveJournal goes to publish the post, it will interpret these as new lines and replace them with line breaks <br>, adding excessive white space to your form.
2. Make sure the elements of your form work with the template layout for your journal. I've found that making the form too wide or individual question fields too wide will often break the form. You may need to experiment with your form in order to ensure it works with the layout. Generally a 95% wide form works well.
e. Click ![]()
f. Your new email form will now appear in your journal's side bar.

A sample form using LiveJournal can be viewed here.