home > html editors > coffeecup
Using Notepad to Build an Email Form
Notepad is a text editor available on all window PC's. While not a very versatile HTML editor, it is fairly easy to edit websites using Notepad. Notepad can be used to add an email form to your website. The tutorial below outlines these steps.
1. Prepare HTML Code for Your Form
To start, you need to have your form HTML code generated. Click here to read a tutorial about generating HTML code using a free service called myContactForm.com.
2. Open Notepad
Start Notepad as you would normally do. This is typically done by clicking Start > Programs > Accessories > Notepad.
3. Create or Open the Page Where You Want the Form
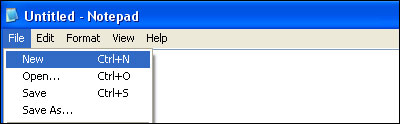
a. To create a new page, go to File > New (or press CTRL+N).

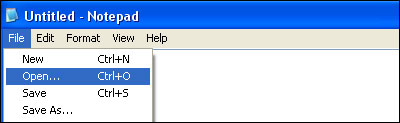
b. To open the page where you want the form, go to File > Open File (or press CTRL+O).

4. Insert the Form HTML to Your File.
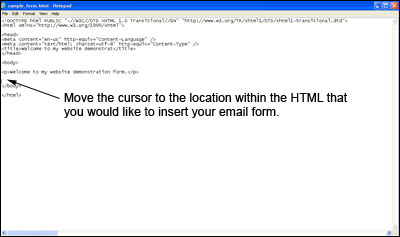
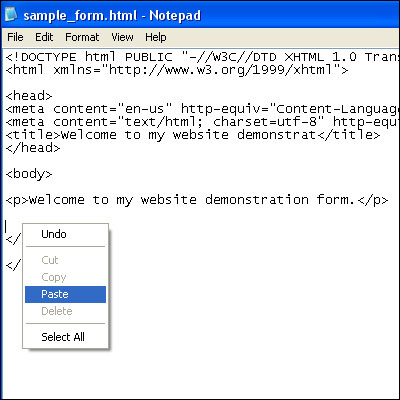
a. Click the spot within the HTML code where you would like to insert your form.

c. Paste the form HTML into the code (Edit > Paste, or CTRL+V, or Right Click and Select Paste).

5. Save Your Form
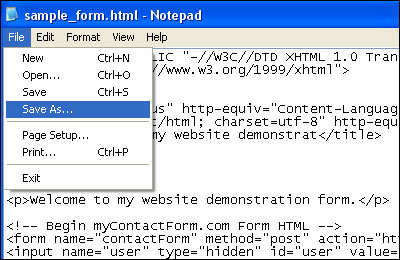
a. Select File > Save As ...

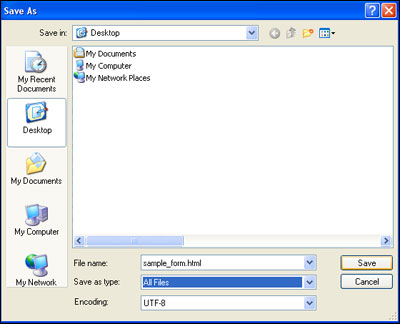
b. Under Save as type: select All Files. Type in your File Name: and make sure to give it a valid extension (.html, .htm, etc.). Click Save.

6. Upload the Web Form
Upload the file containing your form to your web server. This procedure will vary depending on which FTP client you use to upload your website.
7. Test Your New Form
Open a web browser and go to the web page containing your form. Fill out the form and press the submit button to test it.
A demonstration form created using Notepad can be seen here.